Sydney Medit Griebeln In einer Welt, die immer hektischer wird, suchen immer mehr Menschen nach Wegen, um Stress abzubauen und
Continue reading

Sydney Medit Griebeln In einer Welt, die immer hektischer wird, suchen immer mehr Menschen nach Wegen, um Stress abzubauen und
Continue reading
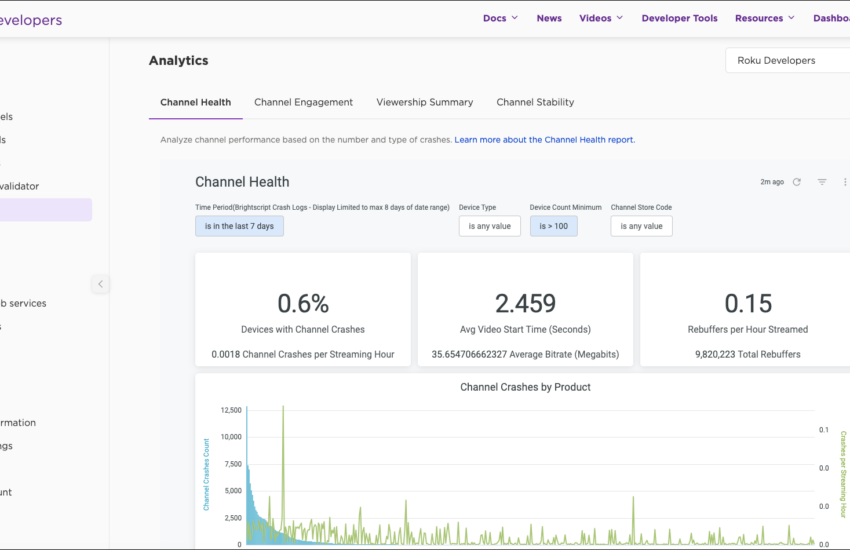
Gesundheitskanal melden: Leitfaden zur effektiven Vorgehensweise In der heutigen digitalen Welt finden wir eine Fülle von Informationen über Gesundheit und
Continue reading
Optimale Leistungsroute Die Planung von Routen in der Logistik ist ein entscheidender Faktor für Unternehmen, die effizient arbeiten und Kosten
Continue reading
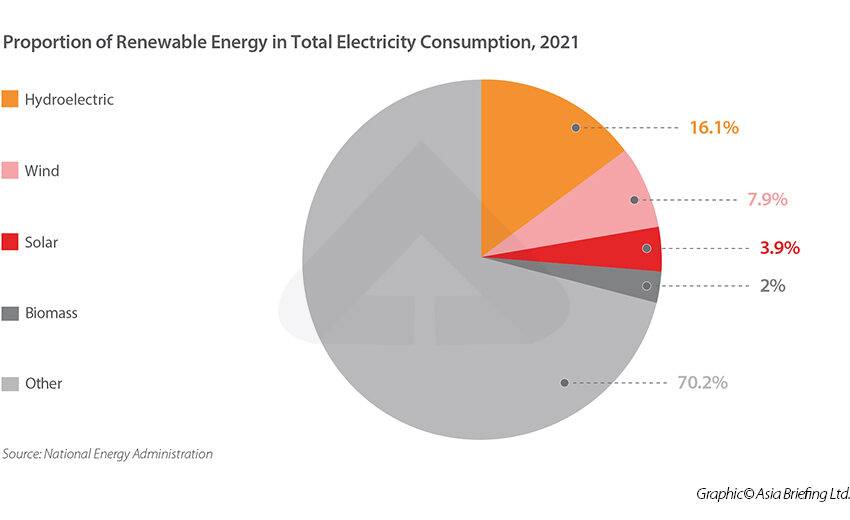
Umschlaeng Proportiment Die Proportionalität ist ein grundlegend wichtiges Konzept in der Mathematik und Naturwissenschaft. Sie beschreibt die Beziehung zwischen zwei
Continue reading
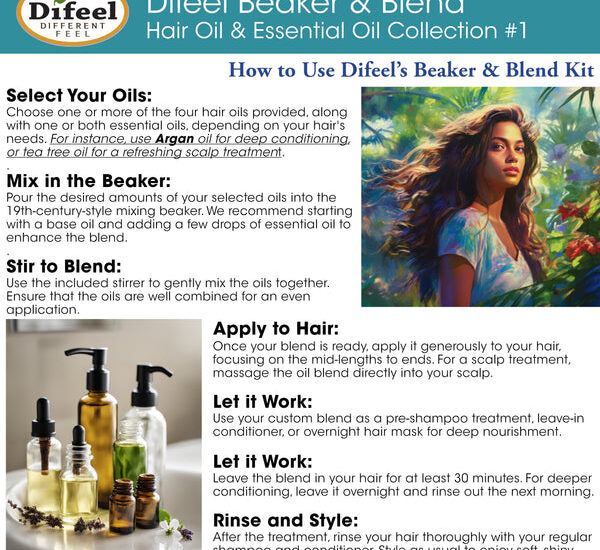
Praktisch leicht gepfropft: Ein umfassender Leitfaden Die Pflege und Vermehrung von Pflanzen durch Pfropfen ist eine bewährte Technik, die von
Continue reading
Meditative Sitzungen Meditation ist seit Jahrhunderten eine geschätzte Praxis, die Menschen hilft, sich zu entspannen und inneren Frieden zu finden.
Continue readingHexzere Erzählerwechsel: Der faszinierende Stilwechsel in der Erzählkunst Die Erzählkunst ist eine mächtige Form, die es ermöglicht, Geschichten auf unterschiedliche
Continue reading
Vitamingare Instanzen Vitamine sind essentielle Nährstoffe, die eine Schlüsselrolle in der Aufrechterhaltung unserer Gesundheit spielen. Sie sind entscheidend für viele
Continue reading
Abenteuer Lagerplatz: Der perfekte Ort für Ihre nächste Outdoor-Erfahrung Die Natur zieht uns an, und viele von uns finden Freude
Continue reading
Fastenroutine errichten: Ein umfassender Leitfaden In der heutigen schnelllebigen Welt wird das Konzept des Fastens immer beliebter. Nicht nur, um
Continue reading